XMLHTTPRequest是什么?
XMLHttpRequest 是一个API, 它为客户端提供了在客户端和服务器之间传输数据的功能。它提供了一个通过 URL 来获取数据的简单方式,并且不会使整个页面刷新。这使得网页只更新一部分页面而不会打扰到用户。XMLHttpRequest 在 AJAX 中被大量使用。
XMLHttpRequest 是一个 JavaScript 对象,它最初由微软设计,随后被 Mozilla、Apple 和 Google采纳. 如今,该对象已经被 W3C组织标准化. 通过它,你可以很容易的取回一个URL上的资源数据. 尽管名字里有XML, 但 XMLHttpRequest 可以取回所有类型的数据资源,并不局限于XML。 而且除了HTTP ,它还支持file 和 ftp 协议.
XMLHttpRequest对象的几种状态?
0: 对象没有完成初始化
1: 对象开始发送请求
2: 对象的请求发送完成
3: 对象开始读取服务器响应
4: 对象读取服务器响应结束
XMLHttpRequest对象几个重要属性
- onreadystatechange:一个JavaScript函数对象,当readyState属性改变时会调用它。回调函数会在user interface线程中调用。
- readyState:
>
0 UNSENT (未打开) open()方法还未被调用.
1 OPENED (未发送) send()方法还未被调用.
2 HEADERS_RECEIVED (已获取响应头) send()方法已经被调用, 响应头和响应状态已经返回.
3 LOADING (正在下载响应体) 响应体下载中; responseText中已经获取了部分数据.
4 DONE (请求完成) 整个请求过程已经完毕. - status:该请求的响应状态码 (例如, 状态码200 表示一个成功的请求).只读
XMLHttpRequest对象常用的方法
getAllResponseHeaders()
getResponseHeader()
abort()
open()
send()
setRequestHeader()
原生JS实现AJAX
- ajax:一种请求数据的方式,不需要刷新整个页面;
- ajax的技术核心是XMLHttpRequest 对象;
- ajax请求过程:创建 XMLHttpRequest 对象、连接服务器、发送请求、接收响应数据。
我们简单封装一个ajax函数:
创建
- IE7及其以上版本中支持原生的 XHR 对象,因此可以直接用: var oAjax = new XMLHttpRequest();
- IE6及其之前的版本中,XHR对象是通过MSXML库中的一个ActiveX对象实现的。有的书中细化了IE中此类对象的三种不同版本,即MSXML2.XMLHttp、MSXML2.XMLHttp.3.0 和 MSXML2.XMLHttp.6.0;个人感觉太麻烦,可以直接使用下面的语句创建: var oAjax=new ActiveXObject(’Microsoft.XMLHTTP’);
连接和发送
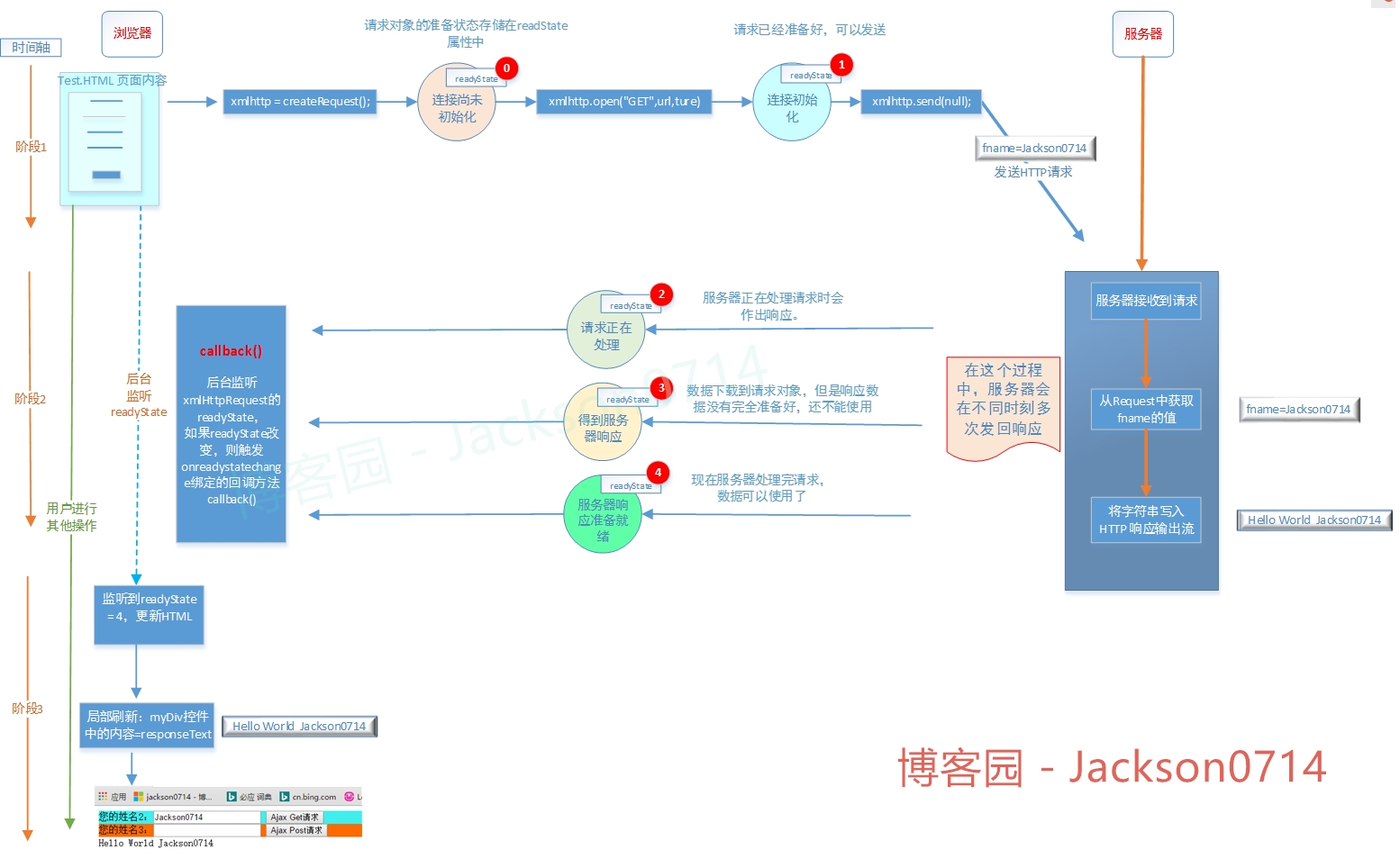
图片解释

新发现Ajax工作原理
